Làm chữ đẹp trong photoshop
Hiệu ứng 3d là một trong những xu phía thiết kế trông rất nổi bật của năm 2020 mà các bạn không thể vứt qua. Vậy thì có tác dụng quen ngay lập tức với cảm giác 3D thông qua cách chế tác chữ 3D khá nổi bật trong Photoshop thôi nào

Bước 1:
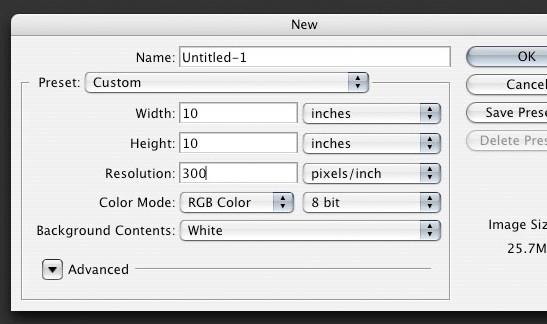
Bạn đề xuất tạo một file mới (Ctrl + N). Trong vỏ hộp thoại, điền thông số kỹ thuật như hình dưới đây nhé

Bước 2:
Với khung vẽ hiện tại, các bạn hãy tô lớp nền (background layer) bằng màu xám đậm (# 333333). Để làm điều này, trước hết đặt Foreground thành color xám đậm (trong bảng Công cụ). Tiếp nối chọn Background layer và nhấn Ctrl + A (tạo ra gạn lọc vùng lựa chọn xung quanh toàn bộ khung vẽ - bạn cũng có thể thực hiện vấn đề này thông qua Select > All). Cuối cùng, chọn Edit > Fill (Shift + F5) nhằm mở hộp thoại Fill dialog box. Đặt tùy chọn Use mang đến Foreground color, tiếp nối bấm OK để vận dụng tô màu.
Bạn đang xem: Làm chữ đẹp trong photoshop
Bước 3: tạo ra văn bản
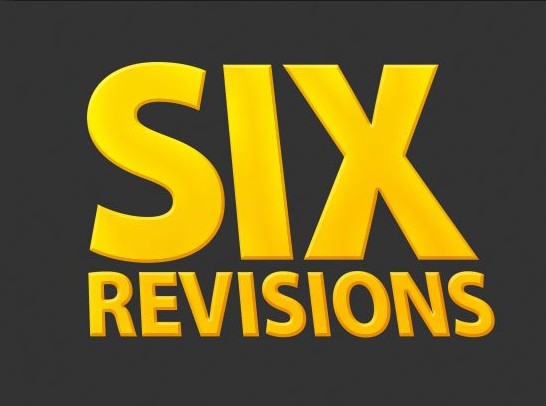
Ở bước này họ sẽ viết chữ. Lựa chọn Horizontal Type Tool cùng nhập văn phiên bản mà bạn muốn. Thay đổi màu của văn phiên bản trong thanh Tùy lựa chọn thành màu vàng (# FFCC00). Các bạn nên thực hiện cỡ chữ khủng và thử chọn loại phông chữ đậm bởi kỹ thuật này chuyển động tốt nhất theo phong cách này. Phông chữ được áp dụng ở đấy là Myriad Pro đen được đặt ở mức 286pt mang đến từ ’Six, với 83pt mang lại từ Revisions.
Bạn có thể tham khảo bài viết 15 phông chữ đẹp trong Photoshop để có khá nhiều lựa lựa chọn hơn nhé

Bước 4: Rasterize văn bản
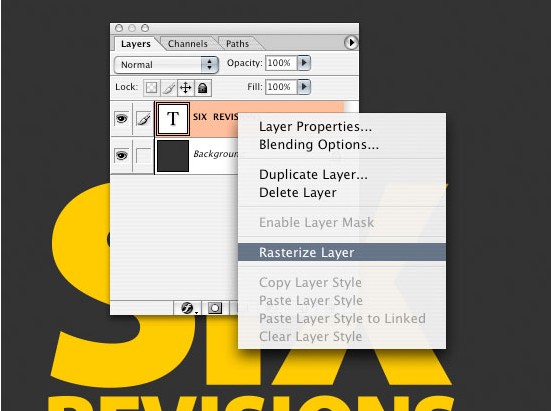
Điều này giúp chúng ta có thể dễ dàng thao tác với văn bản. Mặc dù sau khi rasterize bạn sẽ không thể sửa đổi văn bạn dạng được nữa, vày vậy hãy chắc chắn rằng các bạn đã ưa chuộng với text trước khi thực hiện thao tác này. Nhấp chuột phải vào text layer cùng nhấp vào Rasterize Type (hoặc Rasterize Layer tùy nằm trong vào phiên bạn dạng Photoshop bạn sử dụng).

Bước 5: Sử dụng không tính tiền Transform on the text
Bây giờ họ sẽ skew (nghiêng) văn phiên bản để nó quan sát trông dường như 3D hơn. Sử dụng tổ hợp Ctrl+T (Edit> miễn phí Transform)
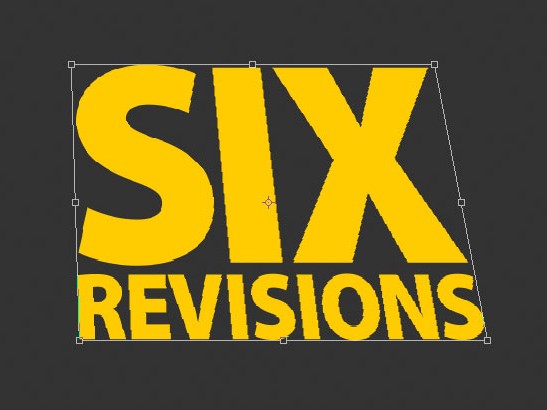
Giữ phím Ctrl, nhấp vào nút điều khiển chuyển đổi trên thuộc bên bắt buộc của hộp. Kéo góc sang mặt trái. Làm giống như với nút biến hóa giữa trên cùng. Các bạn sẽ có hình hình ảnh dưới đây

Bước 6: Thêm layer style
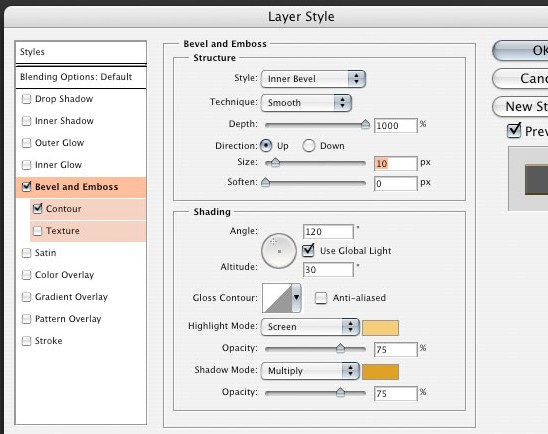
Trước hết hãy chắc rằng text layer được chọn trong Layers Panel, sau đó bấm vào biểu tượng add a layer style sinh sống dưới thuộc của Layers Panel. Lựa chọn Bevel và Embossi. Thiết lập như hình dưới đây để gia công nổi bật các cạnh chữ. Đừng quên biến đổi màu sắc cho highlights & shadows. Highlight là # FFCC66 cùng shadow là # DFA125.

Bước 7:
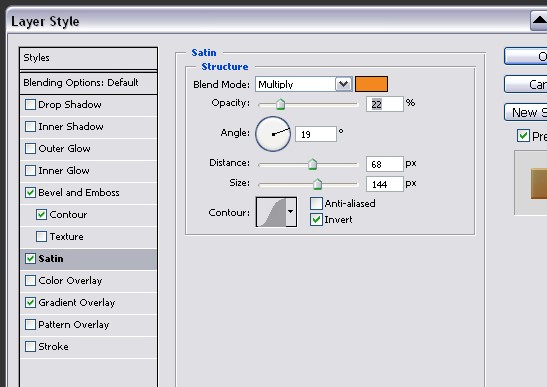
Quay lại hộp thoại Layer Styles và vận dụng kiểu Satin layer style. Hiệu ứng này sẽ đem lại chiều sâu cho color trên văn bạn dạng của thay vị chỉ là một khối màu sắc hoặc gradient. Đổi color thành #F3881F.

Bước 8:
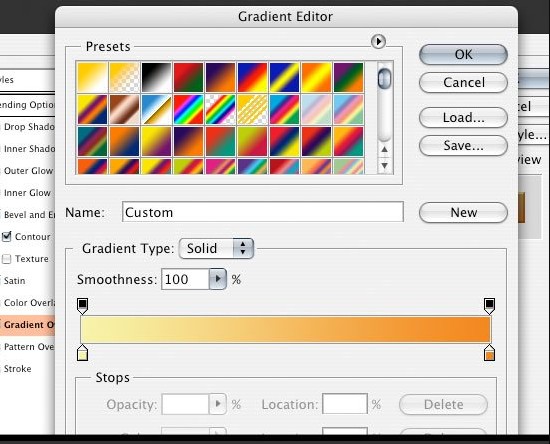
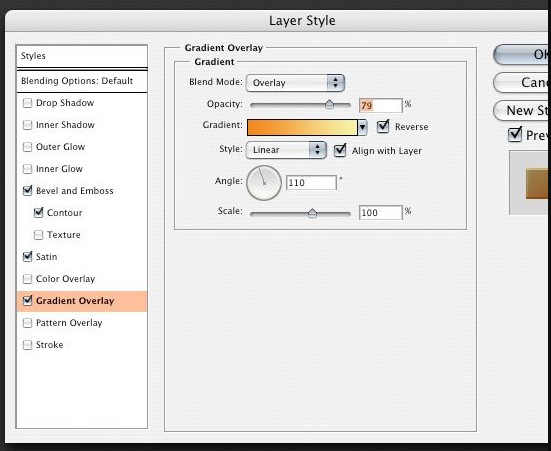
Điều cuối cùng họ sẽ làm cho với mặt phẳng chữ đó là thêm Gradient Overlay layer style. Nhấp vào gradient và đổi khác điểm màu phía bên trái thành # F7F3A7 cùng điểm color bên cần thành # F3881F.



Bước 10:
Đầu tiên, bạn cần duplicate layer bằng phương pháp chọn layer với nhấn Ctrl + J nhằm nhân song layer. Chuyển đến layer được coppy và đào thải layer style bằng cách nhấp với kéo bọn chúng vào hình tượng thùng rác ở dưới cùng bên buộc phải của Bảng điều khiển và tinh chỉnh Layer.

Bước 11:
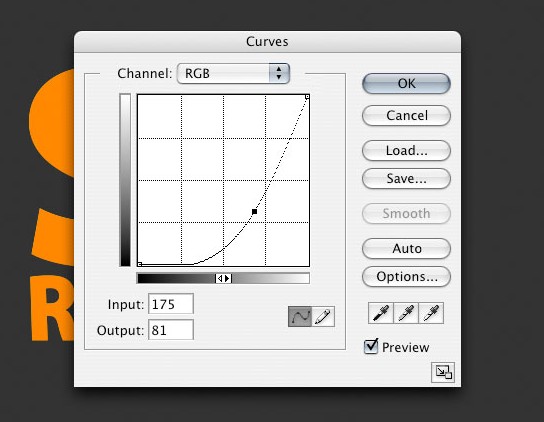
Bây giờ bọn họ đã bao gồm một logo không có layer style, tiếp sau bạn cần kiểm soát và điều chỉnh màu sắc. Mở tùy lựa chọn Curves bằng cách chọn Image> Adjustment > Curves (Ctrl + M) và điều chỉnh chúng như dưới đây.
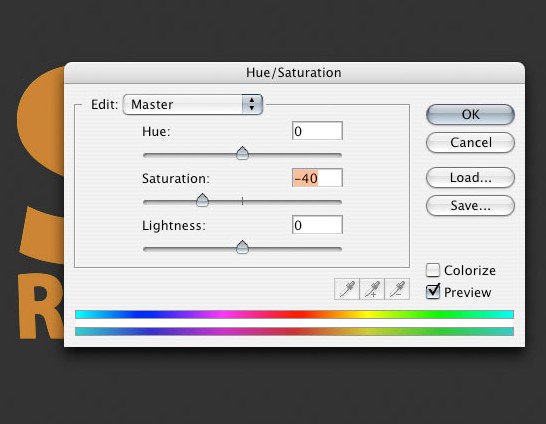
Chúng ta phải giảm độ bão hòa vì màu sắc quá rực để làm shadow. Vào Hue / Saturation bởi Ctrl + U (hoặc Image > Adjustments > Hue/Saturation) và điều chỉnh các cài đặt như mặt dưới.
Xem thêm: Phát Hiện " Ma Cà Rồng Việt Nam ? Phát Hiện Ma Cà Rồng 100

Bước 12:
Bây giờ, bọn họ sẽ tạo những cạnh của text để chế tác giao diện cha chiều. Đầu tiên, nhấp và kéo layer dưới text layer color vàng thuở đầu và dịch chuyển nó sang bên trái một chút bằng phím mũi tên. Giữ phím Alt, đẩy mũi tên xuống và trái liên tục. Bằng phương pháp này, bạn sẽ nhân đôi layer màu nâu các lần nhấn nút mũi tên. Tiếp tục cho đến khi bạn có được kích thước và độ sâu mà bạn thích.

Bước 13:
Hãy phối hợp các duplicated layer này thành một. Để thực hiện, nhấp vào layer text gray clolor trên cùng, dấn giữ Shift và kế tiếp nhấp vào layer text màu nâu ở đầu cuối để chọn tất cả chúng. Sau đó, với tất cả các layer được chọn, nhấp vào biểu tượng Lớp liên kết ở cuối Bảng tinh chỉnh và điều khiển Lớp. Biểu tượng liên kết chuỗi sẽ mở ra trên toàn bộ các text layer color nâu khi bạn nhấp vào nó. Khi chúng ta liên kết tất cả các text layer màu nâu lại cùng với nhau, lựa chọn text layer và nhấn Ctrl + E để hợp nhất toàn bộ các layer lại với nhau.
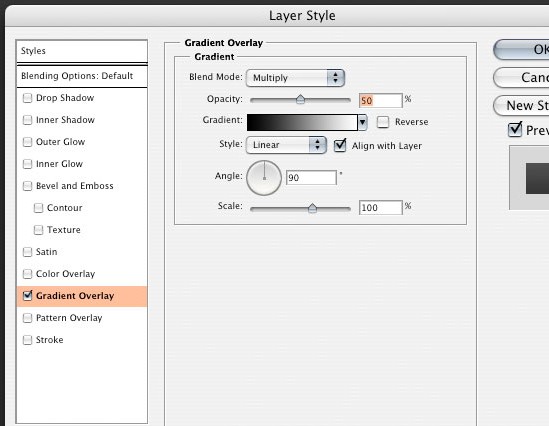
Thêm Gradient Overlay layer style vào cạnh chữ màu sắc vàng. Các màu là black (# 000000) với trắng (#FFFFFF) (nhấp đúp vào lớp vẫn hợp nhất nhằm mở hộp thoại Layer Style

Bước 14: sinh sản bóng
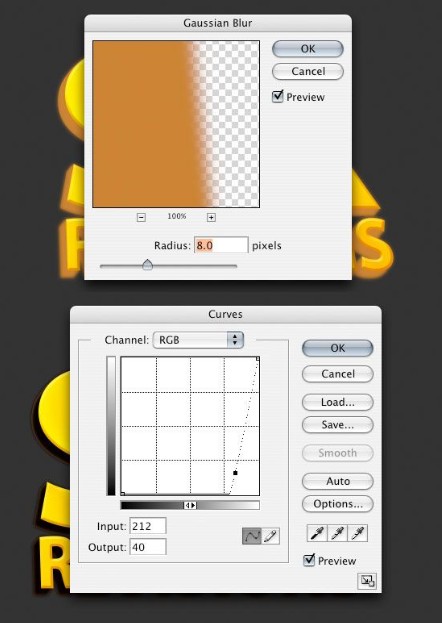
Duplicate layer cạnh chữ color nâu bằng Ctrl + J. Chúng ta sẽ sử dụng nó để tạo thành một bóng bên trên văn bản của bọn chúng tôi. Chọn Filter> Blur> Gaussian Blur và điều chỉnh tùy chọn Radius ở tầm mức 8px. Chọn Curves bằng tổ hợp Ctrl + M để sản xuất bóng đen.

Bước 15:
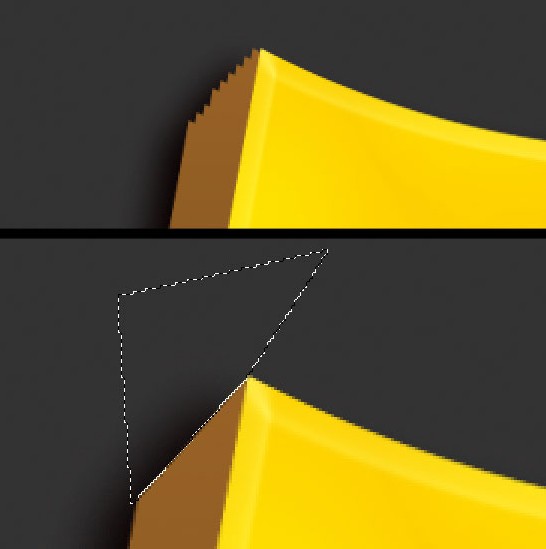
Nếu chúng ta phóng to các cạnh của các chữ cái bằng Zoom Tool (Z), bạn sẽ nhận thấy những cạnh color nâu lộ diện ở các góc bị lởm chởm. Bọn họ cần sửa chữa thay thế chúng. Sử dụng Polygonal Lasso Tool, nhấp vào mẫu mã xung quanh khu vực cần xóa và nhấn phím Delete. Lặp lại thao tác làm việc này mang đến từng quần thể vực cho tới khi chúng ta có được những cạnh mềm mại trên tất cả các chữ cái của bạn.

Bước 16:
Đến bước này , nếu khách hàng đã phù hợp với chữ 3D của bản thân mình thì có thể dừng lại, vày cơ phiên bản nó đã hoàn thành.
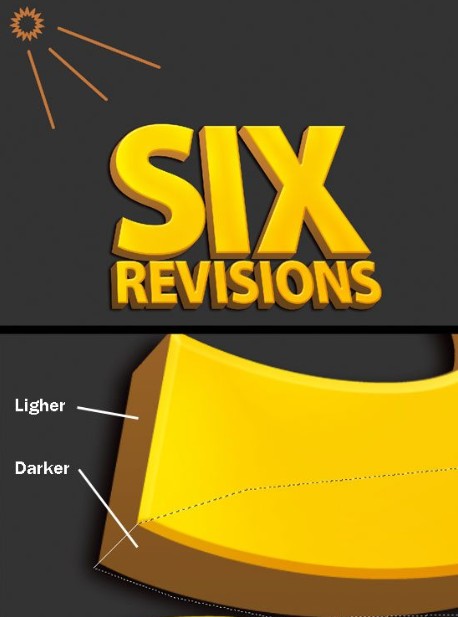
Tuy nhiên nếu bạn có nhu cầu làm trông đẹp hẳn nữa, hãy thêm vào một trong những chút shadow. Ánh sáng cho từ bên trên bên trái, vày vậy bọn họ nên nhằm bóng của chúng ở nơi tối nhất từ bên dưới bên phải. Để đổ láng đúng, họ sẽ sử dụng Burn Tool bên trên layer cạnh text màu nâu để triển khai tối nó. Trước khi thêm vào bóng, chúng ta cần sử dụng Polygonal Lasso Tool nhằm tạo một trong những góc cạnh của text. Giữ lại phím Shift với kéo chuột để cung ứng vùng chọn.

Bước 17: Burn Tool
Bây giờ chúng ta có thể bắt đầu burn các khu vực đã chọn. Chuyển đổi cài để Burn trong thanh Tùy lựa chọn để Ranges option cùng với Highlights và Exposure tại mức 50%. Bọn họ sẽ sử dụng brush với đường kính chính được đặt ở tại mức 125px với Hardness là 0%.

Bước 18:
Làm giống như với các quanh vùng cần đổ bóng. Vì các bạn vẫn đề nghị chọn những khu vực, công ty chúng tôi có thể tiến hành lựa chọn nghịch đảo, Select > Inverse (Ctrl + Shift + I), sau đó chúng ta có thể burn các khoanh vùng chưa làm dứt mà không đề nghị burn không còn toàn bộ.

Bước 19:
Bạn cũng có thể làm một trong những highlight với qui định Dodge. Sử dụng cùng một cọ brush, cùng một cài đặt và cùng một cách thức mà họ đã có tác dụng với biện pháp Burn.

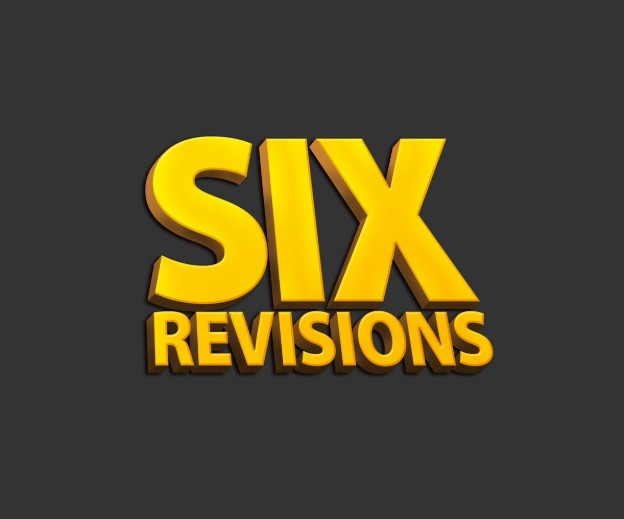
Xong! Trông khá giống biểu tượng logo 'xịn' của một chương trình truyền hình cần không nào?

Hi vọng với phía dẫn dễ dàng trên đây, chúng ta có thể dễ dàng trí tuệ sáng tạo những thành phầm chữ 3 chiều thật phong phú và đẹp mắt. Nếu bạn muốn thiết kế phần lớn ấn phẩm truyền thông chuyên nghiệp, xem thêm khóa kiến thiết đồ họa sâu sát tại bdskingland.com ngay lập tức nhé











