Cach danh so trang trong word 200ảnh bộ đội hành quân
Hình ảnh lớn làm chậm các trang website của bạn, điều này tạo ra trải nghiệm người dùng không xuất sắc và không tối ưu.
Bạn đang xem: Cach danh so trang trong word 200ảnh bộ đội hành quân
Tối ưu hóa hình ảnh là quá trình giảm kích thước tệp của bọn chúng , bằng phương pháp sử dụng plugin hoặc tập lệnh, cho nên vì vậy tăng tốc thời gian tải của trang. Nén mất dữ liệu và nén không mất tài liệu là hai cách thức thường được sử dụng.
Hãy tin yêu tôi, bạn không thích Google ghét website của mình. May mắn thay, bạn cũng có thể giảm form size tệp của hình hình ảnh để giúp nâng cấp hiệu suất trang web của bạn. Một sự việc với vấn đề định dạng chúng là các sửa thay đổi thường có tác dụng giảm quality của chúng (do đó có thể khiến khách truy cập ghét website của bạn). Đó không phải là 1 điều xấu miễn là chúng ta không tạo nên chúng trở nên xấu xí.
Có một số thủ thuật với kỹ thuật cho phép bạn giảm size tệp của hình ảnh và vẫn giữ cho việc đó đủ đẹp nhằm tự hào hiển thị chúng trên trang web của bạn. Do vậy, hãy thuộc xem giải pháp định dạng hình hình ảnh của các bạn mà không tạo nên chúng xấu xí, cũng giống như cách về tối ưu hóa hình ảnh cho web với hiệu suất. ( google ưa thích những ảnh dưới 100kb).
Bài viết này mình sẽ ra mắt cho các bạn về plugin nén ảnh miễn phí rất tốt 2021.
Nén hình ảnh giúp tốc độ load website tăng speed vợt trội tuy vậy đặt tinh thần vào plugin lao lý nào thì chúng mình phải cân nhắc thật kĩ để share một plugin nén ảnh miễn phí cực tốt và giải đáp thủ thuật tuyệt kỹ tối ưu thêm về kĩ năng nén ảnh của plugin này.
Thành thực nhưng mà nói thì chỉ tất cả 3 cái thương hiệu được cho là đáng dùng, 2 chiếc plugin thì trả chi phí 1 dòng là miễn phí. Mình xin phép được giới thiệu.
(ShortPixel,LiteSpeed Cache Plugin cùng Imagify)
Theo kinh nghiệm trải nghiệm của bản thân mình đây là số đông plugin nén hình ảnh tốt độc nhất vô nhị năm 2021 trong toàn bộ các plugin.
ShortPixel cùng Imagify là plugin trả phí( nó bao gồm miễn mức giá nhưng chỉ nén được một tí không đáng kể mang đến lắm), technology adaptive đăng vương một ảnh chính tạo nên rất nhiều hình ảnh thumbnail ship hàng cho quá trình apdaptive áp dụng nén hình hình ảnh trả giá tiền cũng ko là biện pháp ngon lắm, chúng ta đừng nghĩ chỉ việc nén cái thiết yếu thôi không đâu vào đâu bạn như thế thì bất ổn tí nào.)
WordPress đạng bị lỗi về khả năng phân giải ảnh bị png-8 khi bạn upload ảnh png-8 mình cũng hiện nay đang bị buộc nên dùng giải pháp nén ảnh bằng plugin không thì có khả năng sẽ bị lỗi. Lỗi này sẽ không nghiệm trọng đến lắm nó là ảnh chỉnh 850px x 850px chạy png-8 bit depth = dung lượng 16kb, ảnh thumbnaul 380px x 380px WordPress tự cắt ảnh chỉnh ra nặng nề = 47kb unique không bằng ảnh chính, thay apdaptive làm dòng quán gì, đây nhiều người bị khi áp dụng adaptive sử dụng file png-8 cần lưu ý.
Buộc họ phải dùng công cụ nén hình ảnh không phải người nào cũng có nhiều tiền cần sử dụng shortpixel, nếu đối chiếu shortpixel và litespeed nén hình ảnh mình cảm quan thì unique không chênh lệnh nhau các trừ khi quá kĩ( shoprtpixel nén ảnh ngon mỗi tội nó có tác dụng nặng wp-query nhét những vào cơ sở dữ liệu làm nặng nề website một điều bản thân không ăn nhập về plugin này nhưng chất lượng rất ổn định giá cài trả phí rẻ bạn chỉ việc 235.000 VNĐ là nén được 10000 chiếc ảnh, giá siêu rẻ).
Nhiều các bạn không thực hiện paypal giao dịch quốc tế thì cũng đành chịu đựng và 235.000 VNĐ dịp khởi nghiệp tiết kiệm chi phí được bao nhiêu thì tiết kiệm, một giải pháp tuyệt vời đó đó là nén ảnh của litespeed cache.
LiteSpeed Cache là plugin ông vua tối ưu về vận tốc load website, nói như thế thì hơi thiên vị tuy nhiên mình thực sự là fan hâm mộ của litespeed cache plugin khi kết hợp với openlitespeed thì không tồn tại điều gì hoàn hảo và tuyệt vời nhất hơn, vận tốc và sự bất biến thì cực ngon( trừ bạn dạng plugin 3.0 trong quá khứ giỏi lỗi ra ) thì còn lại đều rất ngon.
Nói truyền bá về litespeed cache đến rứa thôi họ quay lại chủ đề thiết yếu litespeed là plugin nén hình ảnh miễn phí xuất sắc nhất.
Trở lại những năm trước thì tương đối tệ, chờ nó nén xong cái ảnh ngồi chờ hết bao lâu. Mà lại giờ thời gắng đã khác litespeed đã mở thêm nhiều máy chủ toàn nuốm giới không còn ít như trước đó nữa khả năng tốc độ nén ảnh ngon hơn rất nhiều.
Tối ưu hóa hình hình ảnh trên bộ nhớ cache Litespeed sẽ được đổi mới liên tục vì vậy tôi không còn nghi ngờ gì nữa, sau cùng nó sẽ đã có được một vị trí tuyệt vời, vị trí nó sánh ngang với các được cùng với plugin như ShortPixel.
Xem thêm: Combat, Afk, Ap, Jg, Farm, Kk, Gank, Ad Là Gì Trong Liên Quân Là Gì
Với điều đó rất có thể thấy, tôi không sử dụng nó một chút nào nhưng nó khá phải chăng nếu chúng ta sử dụng.
Đôi khi tôi cảm thấy bây giờ năm 2021 gồm thực sự cần được sử dụng ShortPixel hay gợi ý cho những quý khách của tôi là phần nhiều doanh nghiệp( tiền ko thành sự việc để) sử dụng ShortPixel, tôi nghĩ có thể thật sự không quan trọng nữa rồi. Vày litespeed ngày dần ngon dần theo thời gian.
Nếu các bạn thấy tôi khen litespeed hơi những thì bạn thông cảm do mình là một fan hâm mộ của litespeed, họ nhóm ngũ cung cấp rất hay vời.














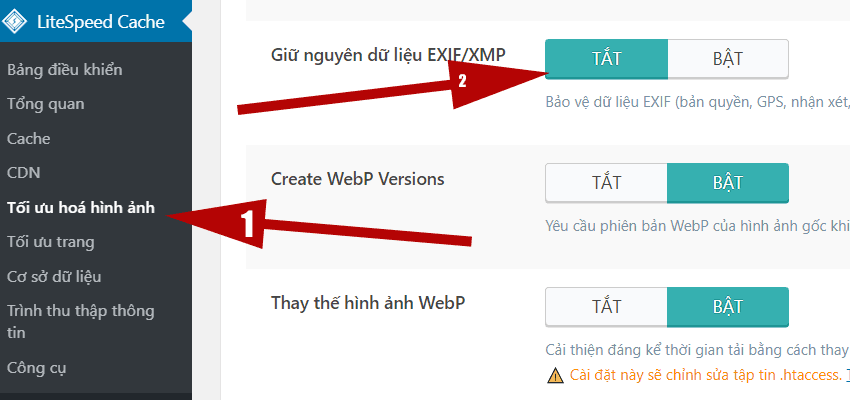
Lời khuyên: hãy tắt nếu nếu bạn không biết được những gì về nếu, hãy nhảy nên nếu như khách hàng đang geatag GPS làm seo thì nên bật
Thay cầm WebP hình ảnh
‘BẬT’ tùy chọn này để thực hiện hình ảnh WebP nuốm cho JPG hoặc PNG, nếu như có. Đây là 1 trong những công tắc tổng thể. Để kiểm soát điều hành việc thực hiện WebP trên cơ sở từng hình ảnh, tự Bảng tinh chỉnh và điều khiển WordPress, điều tìm hiểu Phương tiện> thư viện , di loài chuột qua hình hình ảnh được nhắc và các bạn sẽ thấy link bật / tắt WebP.
Đây là anh tài của hình ảnh webp thuần túy
Lời khuyên: hãy tắt nó lúc này chưa 2020 chưa hẳn là dịp dùng ảnh webp, nó vẫn còn nhiều bất cấp cho chưa cải tiến và phát triển ổn.
Nếu bạn muốn tìm hiểu về ảnh webp nội dung bài viết tham khảo : Ảnh webp năm 2020 bao gồm thật sự giỏi cho WordPress
WebP mang đến srcset té sung
Nếu các bạn có mã tùy chỉnh cấu hình trên trang web của mình và nó thêm srcset các thành phần nhưng nó bỏ qua súc tích WordPress để gia công như vậy, bạn sẽ cần bật thiết lập này ON.
LiteSpeed biết kiếm tìm kiếm những srcsetphần tử được tạo trải qua WordPress, tuy thế nó đang không sửa chữa thay thế hình ảnh WebP trong những srcsetphần tử không giống trừ khi bạn yêu cầu.
Lời khuyên: nếu khách hàng dùng hình ảnh webp thì hãy bật nó, còn nếu như không dùng ảnh webp hãy tắt nó
Kiểm soát quality hình ảnh WordPressSử dụng tùy chọn này để đặt chất lượng nén hình hình ảnh của WordPress. Bất kỳ số nào nhỏ tuổi hơn 100 đa số được chấp nhận, nhưng lại số càng nhỏ dại thì việc nén đang càng đáng chú ý.
thông thường xuyên mình để quý hiếm là 83 tùy vào yêu cầu của bạn, bạn có thể đặt là 90 tuyệt 95 đặt càng tốt thì tỷ lệ nén giảm quality càng tốt tùy vào nhu yếu nó không có đáp số chung chỉ tất cả đáp số riêng rẽ của bạn, ở trong vào sở trường chiến lược trang web của bạn.
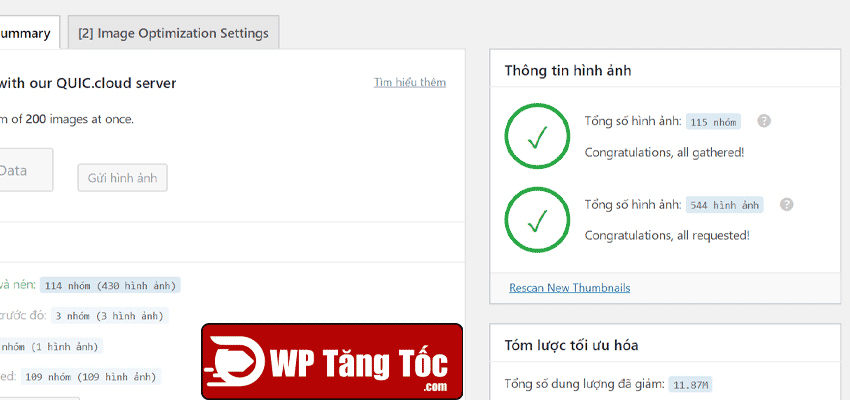
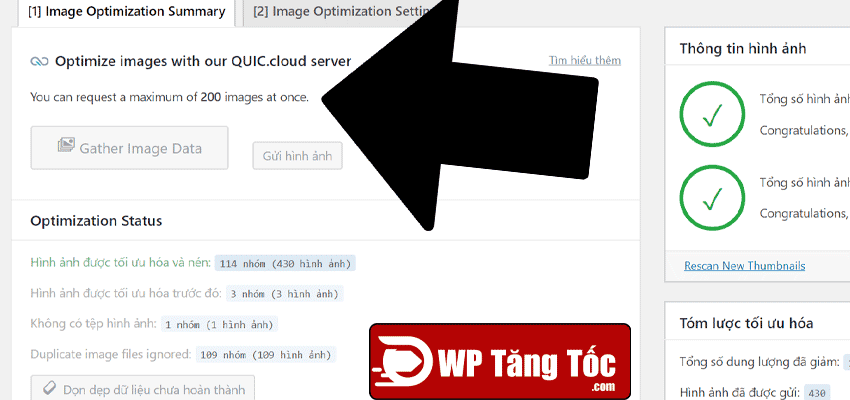
Gửi toàn album hình ảnh cho Litespeed
Nếu các bạn không sử dụng wp-cron thì nên ấn thủ công, nếu như khách hàng sử dụng wp-cron chỉ việc ấn 1 lần là nó sẽ tự chạy.
Lưu ý khi nén hình ảnh xong hãy nhớ ấn vào sử dụng file buổi tối ưu nhé, vày ấn vào đó thì litespeed bắt đầu chạy phần đa file hình ảnh đã tối ưu ko thì nó chạy tệp tin cũ bởi công cốc.
sử-dụng-file-tối-ưuKhi bạn phù hợp về hình ảnh của litespeed chúng ta cũng có thể xóa bỏ ảnh backup cho nhẹ hosting, hoặc bạn không phù hợp thì chúng ta hãy quay trở về file cũ nhé.
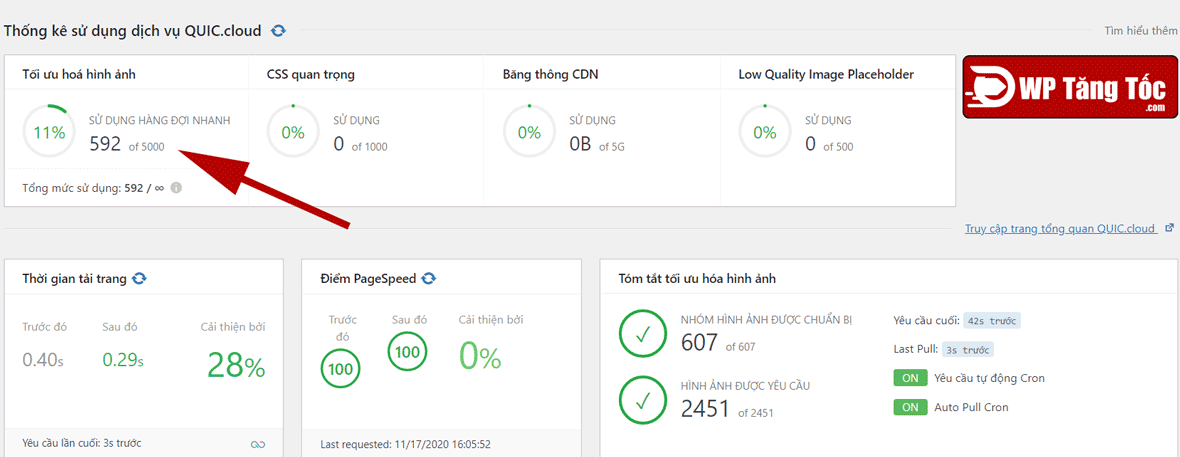
Tóm tắt về tính chất năng nén ảnh litespeed:
Mình rất hài lòng về tài năng nén hình ảnh của litespeed về quality ảnh, tốc độ, api , các tính năng backup an toàn, tạo hình ảnh webp,WebP đến srcset xẻ sung, có thể chấp nhận được tùy chọn chất lượng hình.
Đội ngũ hỗ trợ của plugin khôn cùng tuyệt ko gì phải bàn giải đáp câu hỏi không nên theo ngày mà lại tính theo tiếng, nếu khách hàng có thắc mặc hoặc bị lỗi các bạn cứ gửi thắc mắc đến họ, miễn mức giá mà cực kỳ chất lượng.
Nếu như bạn có thắc mắc nào hãy đặt thắc mắc ở phần bình luận mình sẽ câu trả lời thắc mặc của bạn.











